Pada artikel kali ini saya akan menuliskan cara membuat auto read more pada blogspot (New Tutorial) tanpa menggunakan JavaScript, dan sebenarnya saya juga sudah pernah membuat panduan serupa, namun ada perbedaannya dengan cara yang akan saya tuliskan kali ini. Semoga dengan menggunakan cara yang ini akan membuat blog kamu lebih cepat loadingnya.
Sebelum saya tuliskan panduan bikin read more pada blogger tanpa JavaScript ini saya akan melampirkan cara lain yang sudah pernah saya tuliskan sebelumnya:
- Cara Membuat Read more pada blog
Langsung aja ke TKP ikuti langkah-langkah yang sudah saya sediakan :
Pertama Masuk akun blogger
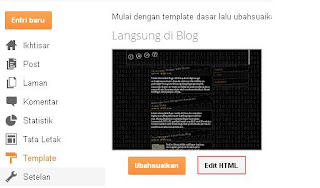
1. Klik menu seperti ini
2. Klik Menu Edit HTML
3. Klik Menu "Lanjutkan"
4. Beri centang pada Expand Template Widget
" Sebagai Jaga-Jaga Sebaiknya Backup Dahulu Template Yang Kamu Gunakan "
5. Dan selanjutanya cari kode
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.snippet'>
<b:if cond='data:post.thumbnailUrl'>
<div class='Image thumb'>
<style type="text/css">thumb img {float: left; margin: 0 10px 5px 0;}</style>
<img expr:src='data:post.thumbnailUrl'/>
</div>
</b:if>
<data:post.snippet/>
<b:if cond='data:post.jumpLink != data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
Setelah itu klik simpan , Silakan lihat perubahan pada blog kamu
Selamat mencoba, Semoga berhasil
Home » Tips dan Trik Blog » Cara Membuat Read More Tanpa JavaScript Konten Lain di Sini




Nice Post ijin coba gan
BalasHapussilakan gan
BalasHapus